私はデータベース連携が必要なサイト構築が多いのでサイトのページ上でアラート実装も多くのページで必要としています。
今までは、SweetAlertというものを使っていたのですが、アップデートで互換性が低い・IE11対策などが取られていないなどの理由で他のオープンソースライブラリを検討していました。
その中で一番いいなと思ったのは、jquery-confirm(MITライセンス)です。
https://craftpip.github.io/jquery-confirm/
以下にデモページを用意しました。
https://blog.web-develop.tech/sample/jquery-confirm/
https://blog.web-develop.tech/sample/jquery-confirm/
以下からサンプルzipをダウンロードできます。
https://blog.web-develop.tech/sample/jquery-confirm/jquery-confirm.zip
https://blog.web-develop.tech/sample/jquery-confirm/jquery-confirm.zip
※解凍したzipをディレクトリごとWebサーバーのドキュメントルートに設置し、http://(ドメイン名)/jquery-confirm/にアクセスすると、サンプルページを表示できます。

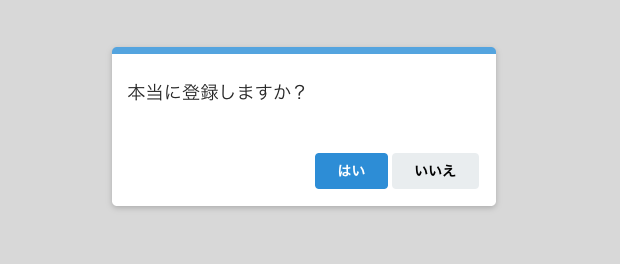
ボタンを押した後のアクションも以下のように簡単に実装できます。
$.confirm({
animation: 'RotateYR',
title: '',
type: 'blue',
content: "本当に登録しますか?",
buttons: {
confirm: {
text:'はい',
btnClass: 'btn-blue',
action: function () {
},
},
cancel: {
text:'いいえ',
action:function () {
},
},
}
});
また、スマートフォンでの表示もバッチリです。
かなりアレンジ性も高いライブラリです。
以下にデモページを用意しました。
https://blog.web-develop.tech/sample/jquery-confirm/
https://blog.web-develop.tech/sample/jquery-confirm/
以下からサンプルzipをダウンロードできます。
https://blog.web-develop.tech/sample/jquery-confirm/jquery-confirm.zip
https://blog.web-develop.tech/sample/jquery-confirm/jquery-confirm.zip
※解凍したzipをディレクトリごとWebサーバーのドキュメントルートに設置し、http://(ドメイン名)/jquery-confirm/にアクセスすると、サンプルページを表示できます。