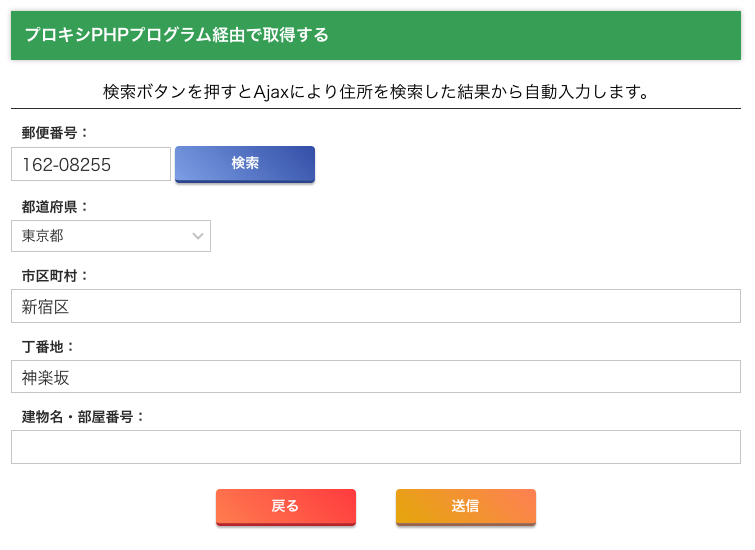
Yahoo! Japanの郵便番号検索APIを使用して、
郵便番号から、都道府県/市区町村/以下を取得し、
フォームに表示するサンプルを実装します。
Yahoo!のAPIからは以下のGETで取得できます。
https://map.yahooapis.jp/search/zip/V1/zipCodeSearch?query=<郵便番号>&output=json&appid=<アプリケーションID>
出力形式のデフォルトはYDFというYahoo!Japanで定義したXML形式です。
output=jsonを指定すると、JSON形式の結果が受け取れます。
ただ、javascriptで直接取得しようとすると、
CORS(オリジン間リソース共有)対応が必要になります。
今回は簡単に、サーバーPHP経由でトンネルする仕組みで実装します。
アプリケーションIDの取得方法に関してはこちら
Yahoo! Japanデベロッパーネットワークでアプリケーションを登録する
以下のjavascriptでサーバーに郵便番号を送り、結果データをフォームに自動入力します。(jQueryが必要)
$(function(){
$(document).on('click', '.btn_search', function () {
$.ajax({
type:'POST',
dataType: "json",
data:'postal_code=' + $('#postal_code').val(),
success: function(res){
var obj = res;
if (obj.result) {
$('#prefecture').val(obj.data.prefecture);
$('#city').val(obj.data.city);
$('#address').val(obj.data.address);
} else {
alert('住所が見つかりません');
}
},
error: function(){
},
url: '/sample/yahoo/postalcode-match.php'
});
});
});
サーバー側のPHP実装 postalcode-match.php
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=utf-8");
$prefecture = array (
'1' => '北海道',
'2' => '青森県', '3' => '岩手県', '4' => '宮城県', '5' => '秋田県', '6' => '山形県', '7' => '福島県', // 東北
'8' => '茨城県', '9' => '栃木県', '10' => '群馬県', '11' => '埼玉県', '12' => '千葉県', '13' => '東京都', '14' => '神奈川県', '15' => '新潟県', '16' => '山梨県', '17' => '長野県', // 関東・信越
'18' => '富山県', '19' => '石川県', '20' => '福井県', '21' => '岐阜県', '22' => '静岡県', '23' => '愛知県','24' => '三重県', // 東海・北陸
'25' => '滋賀県', '26' => '京都府', '27' => '大阪府', '28' => '兵庫県', '29' => '奈良県', '30' => '和歌山県', // 関西
'31' => '鳥取県', '32' => '島根県', '33' => '岡山県', '34' => '広島県', '35' => '山口県', '36' => '徳島県', '37' => '香川県', '38' => '愛媛県', '39' => '高知県', // 中国・四国
'40' => '福岡県', '41' => '佐賀県', '42' => '長崎県', '43' => '熊本県', '44' => '大分県', '45' => '宮崎県', '46' => '鹿児島県', // 九州
'47' => '沖縄県', // 沖縄
);
$appId = 'dj00aiZpPVJHRDcxRE54b2ZSYyZzPWNvbnN1bWVyc2VjcmV0Jng9ZTM-';
$result = json_decode(file_get_contents('https://map.yahooapis.jp/search/zip/V1/zipCodeSearch?query=' . $_POST['postal_code'] . '&output=json&appid=' . $appId), true);
if ((string)$result['ResultInfo']['Count'] === '0') {
echo json_encode(array('result' => false));
exit;
}
$address = $result['Feature'][0]['Property']['Address'];
$prefectureId = 0;
foreach ($prefecture as $key => $eachPref) {
if (strpos($address, $eachPref) !== false){
$prefectureId = $key;
break;
}
}
$city = NULL;
$address = str_replace($prefecture[$prefectureId], '', $address);
preg_match('/^(.+)[市区町村]/u', $address, $city);
$address = str_replace($city, '', $address);
$data = array(
'prefecture' => $prefectureId,
'city' => $city[0],
'address' => $address,
);
echo json_encode(array('result' => true, 'data' => $data));
不要なデータも多く含まれているので、サーバー側で必要な情報だけを取り出します。
Yahoo!のAPIからは「東京都新宿区神楽坂」という住所が取得できます。
都道府県はシステムで使っているint値に変換し、
市区町村とそれ以下で分割します。
市区町村の分割は正確にはこれだと不十分なようです。以下のページを参考にしてください。
https://qiita.com/zakuroishikuro/items/066421bce820e3c73ce9
Yahoo!デベロッパーネットワーク 郵便番号検索API
https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/zipcodesearch.html