
アラート表示javascript
$(function(){
$(document).on('click', '.form_submit', function () {
$.confirm({
title:'',
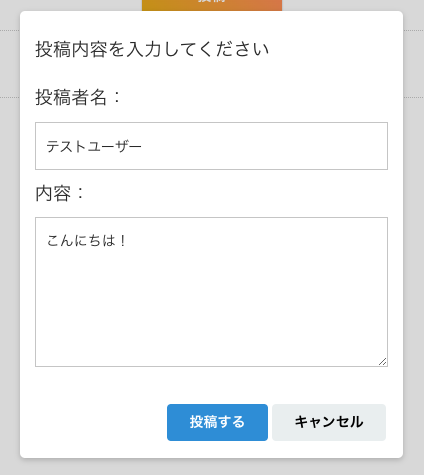
content:'投稿内容を入力してください<br>' +
'<form action="" class="formName">' +
'投稿者名:<input type="text" placeholder="" id="user_name" required autocomplete="off" value="テストユーザー" >' +
'内容:<textarea id="content">こんにちは!</textarea>' +
'</form>',
buttons:{
formSubmit:{
text:'投稿する',
btnClass:'btn-blue',
action:function () {
// 入力した内容を取得してFormDataにします
var formData = new FormData();
formData.append('user_name', this.$content.find('#user_name').val());
formData.append('content', this.$content.find('#content').val());
// Ajaxで送信します
$.ajax({
type:'POST',
dataType:'json',
data:formData,
contentType:false,
processData:false,
success:function(res){
stopSpinner();
var obj = res;
$.alert({title:'',content:obj.message,buttons:{confirm:{text:'OK',btnClass:'btn-blue'}}});
},
error:function(){
stopSpinner();
$.alert({title:'',content:'予期せぬエラーが発生しました',buttons:{confirm:{text:'OK',btnClass:'btn-blue'}}});
},
url:'/sample/jquery-confirm/input-recieve.php'
});
showSpinner();
}
},
cancel:{
text:'キャンセル',
action:function () {
return;
},
},
},
onContentReady:function () {
// bind to events
var jc = this;
this.$content.find('form').on('submit', function (e) {
e.preventDefault();
jc.$$formSubmit.trigger('click');
});
}
});
});
});
jConfirmのcontentにフォームを設定します。
this.$content.find(‘#user_name’).val()
this.$content.find(‘#content’).val()
でポップアップ上のテキストボックスで入力した内容を取得します。
受け側のPHP
<?php
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=utf-8");
echo json_encode(array('result' => true, 'message' => "以下の内容が投稿されました
" . $_POST['user_name'] . "
" . $_POST['content']));